What if you never have to write the –proxy-config CLI option again when serving your Angular application?
ng serve --proxy-config proxy.conf.json
Hmmm, what a sweet thought.
Well, it is possible. Angular makes it possible to specify a proxy configuration file in angular.json to serve with your application. So when next you run ng serve, it’s picked up automatically, no need typing ng serve --proxy-config proxy.conf.json.
To start using this, in the CLI configuration file, angular.json, add the proxyConfig option to the serve target:
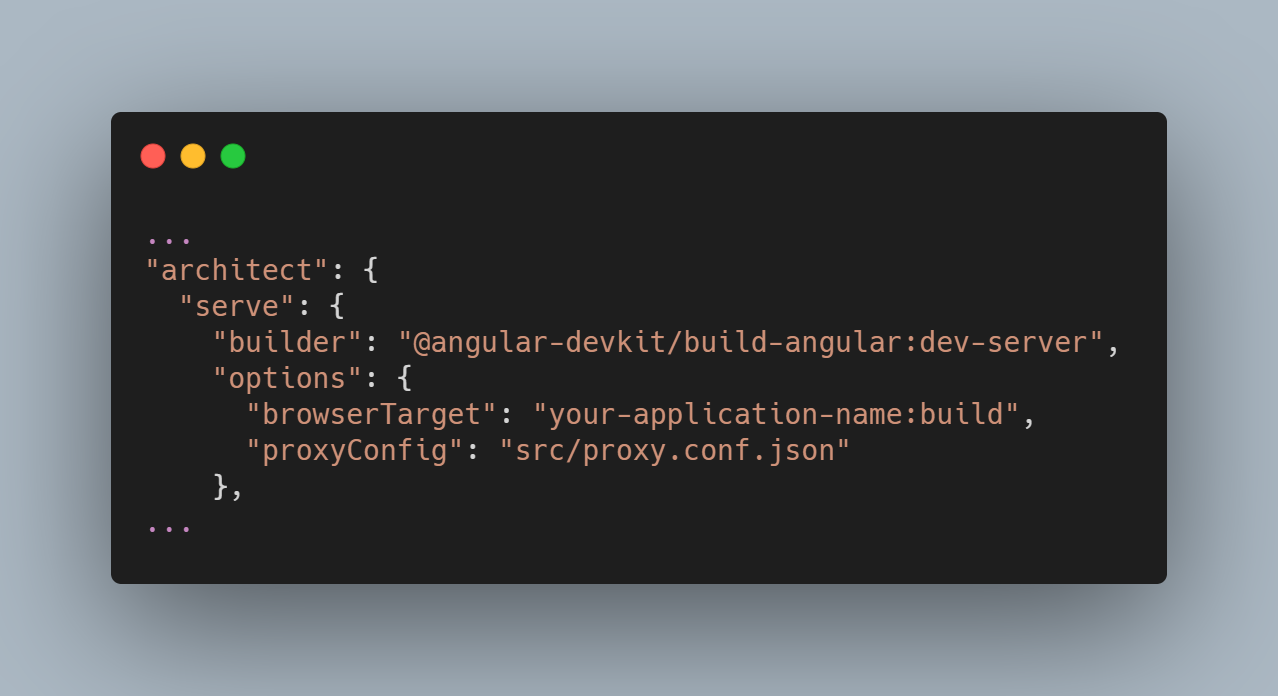
...
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.json"
},
...
To run the dev server with this proxy configuration, call ng serve ✌️.